 Hệ thống màu của CSS
Hệ thống màu của CSS
CSS có 2 hệ thống màu: RGB, HSL
1) Hệ màu RGB
Không gian màu RGB hoặc còn gọi là hệ màu RGB, với chức năng sẽ xây dựng các màu từ sự kết hợp của các màu xanh lục, xanh lam và đỏ. Mỗi màu đỏ, lục và lam sử dụng 8 bit, có giá trị nguyên từ 0 đến 255. Điều này tạo ra 256*256*256=16777216 màu có thể
Xác định màu theo hệ thập lục phân - HEX
HEX là viết tắc của từ "hexadecimal".
- Cách viết: gồm dấu "#" kết hợp với dãy ký tự Latin, chỉ bao gồm số hoặc chữ (hệ thập lục phân), không phân biệt chữ hoa hay chữ thường.
- Các ký tự Latin có thể chấp nhận là: a,b,c,d,e,f,A,B,C,D,E,F.
- Ví dụ: #00ffff
-
Ta có thể viết gút gọn màu này theo các cách sau:
- Gút gọn 6 ký tự giống nhau thành 3 ký tự: #ffffff => #fff
- Gút gọn 3 cặp ký tự thành 3 ký tự: #ff0066 => #f06
Xác định màu theo kết hợp màu RGB
Xác định màu theo RGB là sự kết hợp của 3 màu cơ bản: đỏ (Red), xanh lá cây (Green) và xanh dương (Blue)
- Cách viết: rgb(giá trị 1, giá trị 2, giá trị 3)
Với giá trị từ 0 tới 255. - Ví dụ: rgb(155,167,1)
-
Một số giá trị đặc biệt:
- Màu đen: rgb(0,0,0)
- Màu đỏ: rgb(255,0,0)
- Màu xanh lá cây: rgb(0,255,0)
- Màu xanh dương: rgb(0,0,255)
- Màu vàng: rgb(255,255,0)
- Màu Trắng: rgb(255,255,255)
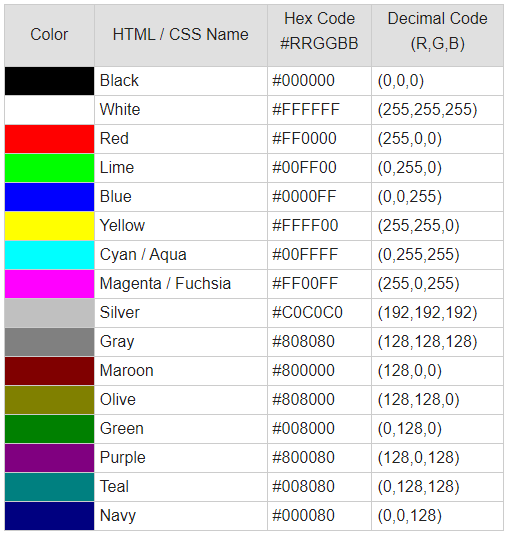
Một số ví dụ:
– Màu cơ bản:

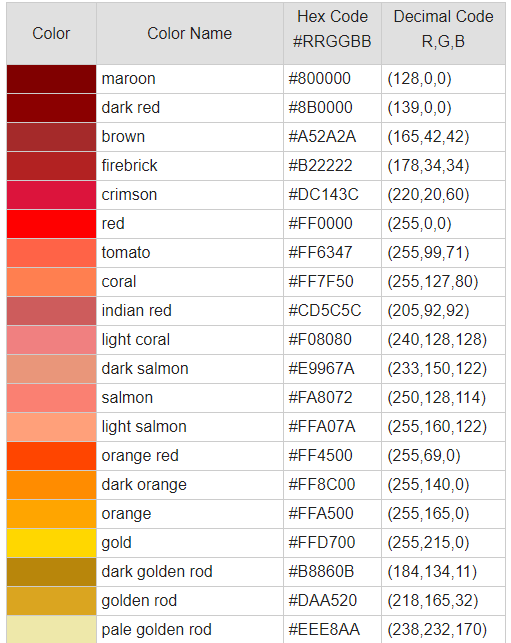
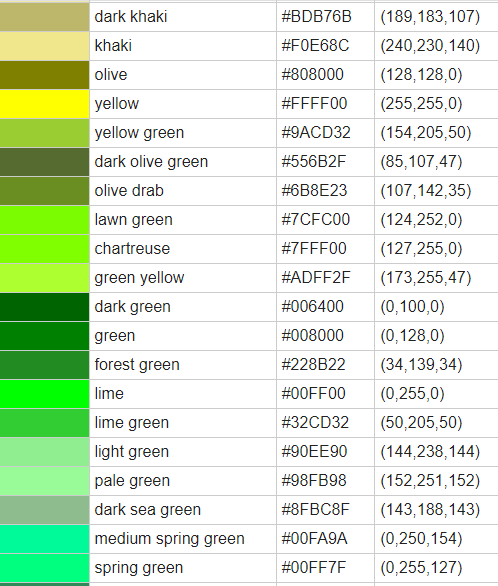
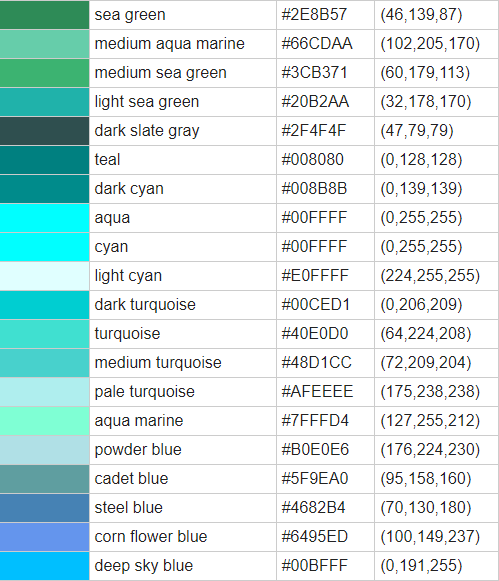
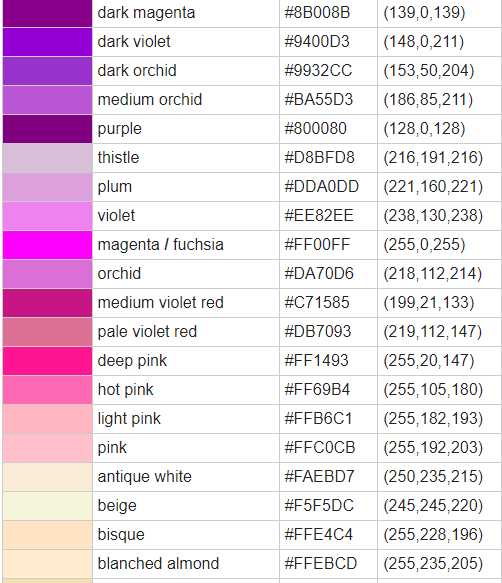
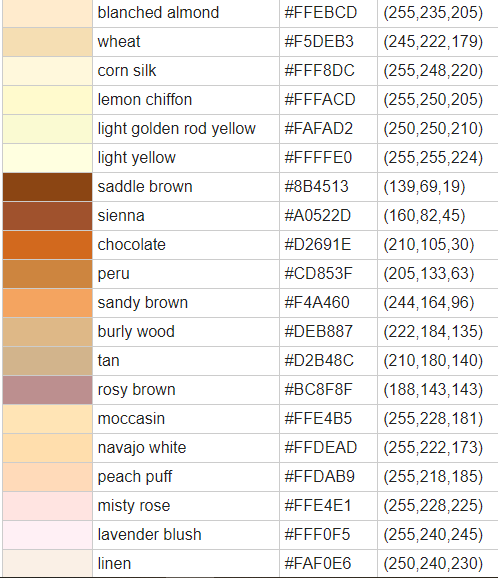
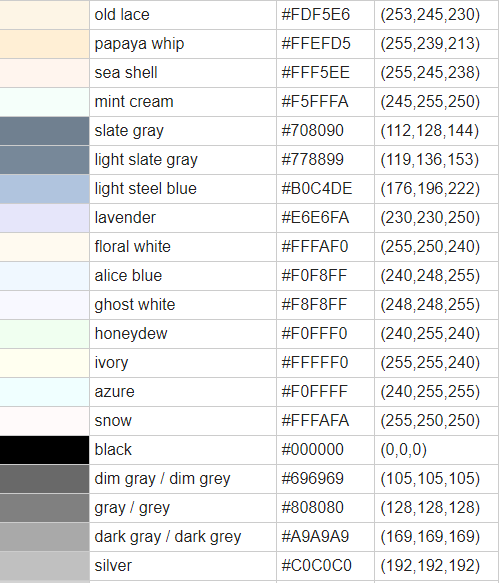
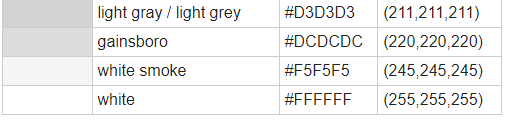
Bảng màu RGB








Trên đây là một vài thông tin cơ bản về mã màu mà có thể sẽ giúp bạn được một phần nào đó để có thể hiểu và nắm bắt về bảng màu dễ dàng hơn.
2) Hệ màu HSL
HSL là hệ màu viết tắt cho cụm từ Hue, Saturation và Lightness được sử dụng nhiều trong đồ họa máy tính. Tương tự với RGB, HSL cũng có hệ màu mở rộng là HSLA với Alpha được gọi phổ biến là cho độ trong suốt (Ocpacity) của màu.
Trong đó:
- Hue là mật độ trên vòng tròn màu sắc từ 0 đến 360 độ, 0 cho màu đỏ, 120 là xanh lá và 240 cho xanh lam.
- Saturation là một giá trị phần trăm, 0% là màu xám, 50% là màu xám nhưng vẫn nhìn thấy được các màu khác và 100% màu thuần khiết không pha trộn sắc xám.
- Lightness cũng là một giá trị phần trăm với 0% cho màu đen và 100% là màu trắng.
- Và A chính là Alpha, tương tự với cú pháp mở rộng của HSLA.

https://tritue.edu.vn/tuecode/tracnghiem30/index.php/baiviet/post/view/id/217
- Thiết kế website (7)
- Javascirpt
- Lavarel 12 (2)
- HTML (9)
- HTML - Bài 9. Tạo màu cho chữ và nền bằng CSS
- HTML - Bài 8. Định dạng văn bản bằng CSS
- HTML - Bài 7. CSS
- HTML - Bài 6. Tạo biểu mẫu
- HTML - Bài 5. Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web
- HTML - Bài 4. Tạo liên kết
- HTML - Bài 3. Tạo bảng và danh sách
- HTML - Bài 2. Định dạng văn bản
- HTML - Bài 1. Cấu trúc cơ bản của tệp html
- Ngôn ngữ lập trình ASP
- Yii 1.x
- Responsive web
- PHP (1)
- Cơ sở dữ liệu (1)
- Trí tuệ đầu tư (1)
- Văn chương (5)
- Hội hoạ
- Sưu tầm, suy ngẫm
- Lập trình (6)
- Tin học văn phòng (1)
- Tin học phổ thông (3)
- Cấu trúc dữ liệu và giải thuật (2)